Add revelation
Update and add bling task_preview, tag_preview and window_switcher Add catppuccin-macchiato Use my weather key Update keybindings Update autorun Fix sliders
This commit is contained in:
parent
4f850f7173
commit
2401cfcee2
56 changed files with 2040 additions and 858 deletions
|
|
@ -14,6 +14,7 @@
|
|||
- [Playerctl](signals/pctl.md)
|
||||
|
||||
- Widgets
|
||||
- [App Launcher](widgets/app_launcher.md)
|
||||
- [Tag Preview](widgets/tag_preview.md)
|
||||
- [Task Preview](widgets/task_preview.md)
|
||||
- [Tabbed Misc](widgets/tabbed_misc.md)
|
||||
|
|
|
|||
|
|
@ -4,14 +4,14 @@
|
|||
|
||||
[AwesomeWM](https://awesomewm.org/) is literally what it stands for, an awesome window manager.
|
||||
|
||||
Its unique selling point has always been the widget system, which allows for fancy buttons, sliders, bars, dashboards and anything you can imagine. But that feature can be a curse. Most modules focus on the widget side of things which leave the actual window managing part of AwesomeWM underdeveloped compared to, for example, [xmonad](https://xmonad.org/) even though it's probably just as powerfull in that area.
|
||||
Its unique selling point has always been the widget system, which allows for fancy buttons, sliders, bars, dashboards, and anything you can imagine. But that feature can be a curse. Most modules focus on the widget side of things, which leaves the actual window managing part of AwesomeWM underdeveloped compared to, for example, [xmonad](https://xmonad.org/), even though it's probably just as powerful in that area.
|
||||
|
||||
This project focuses on that problem - adding new layouts and modules that make use of the widget system, but primarily focus on the new window managing features.
|
||||
This project aims to fix that problem, adding new layouts and modules that make use of the widget system but primarily focusing on window managing features.
|
||||
|
||||
## Installation
|
||||
- clone this repo into your `~/.config/awesome` folder
|
||||
- Clone this repo into your `~/.config/awesome` folder
|
||||
- `git clone https://github.com/BlingCorp/bling.git ~/.config/awesome/bling`
|
||||
- require the module in your `rc.lua`, and make sure it's under the beautiful module initialization
|
||||
- Require the `bling` module in your `rc.lua`, making sure it's under the `beautiful` module initialization
|
||||
|
||||
```lua
|
||||
-- other imports
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
Choose layouts from the list below and add them to to your `awful.layouts` list in your `rc.lua`.
|
||||
|
||||
Everyone of them supports multiple master clients and master width factor making them easy to use.
|
||||
Each layout supports multiple master clients and master width factors, making them easy to use.
|
||||
|
||||
The mstab layout uses the tab theme from the tabbed module.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
## 🔦 Flash Focus <!-- {docsify-ignore} -->
|
||||
|
||||
Flash focus does an opacity animation effect on a client when it is focused.
|
||||
Flash focus creates an opacity flash animation when a client is focused.
|
||||
|
||||
|
||||
### Usage
|
||||
|
|
@ -9,7 +9,7 @@ There are two ways in which you can use this module. You can enable it by callin
|
|||
```lua
|
||||
bling.module.flash_focus.enable()
|
||||
```
|
||||
This connects to the focus signal of a client, which means that the flash focus will activate however you focus the client.
|
||||
This connects to the focus signal of a client, which means that the flash focus will activate with whatever method you use to focus the client.
|
||||
|
||||
The other way is to call the function itself like this: `bling.module.flash_focus.flashfocus(someclient)`. This allows you to activate on certain keybinds like so:
|
||||
```lua
|
||||
|
|
|
|||
|
|
@ -61,7 +61,7 @@ term_scratch:turn_on() -- turns the scratchpads visibility on
|
|||
term_scratch:turn_off() -- turns the scratchpads visibility off
|
||||
```
|
||||
|
||||
You can also connect to signals as you are used to for further customization. For example like that:
|
||||
You can also connect to signals for further customization. For example:
|
||||
|
||||
```lua
|
||||
term_scratch:connect_signal("turn_on", function(c) naughty.notify({title = "Turned on!"}) end)
|
||||
|
|
@ -69,7 +69,7 @@ term_scratch:connect_signal("turn_on", function(c) naughty.notify({title = "Turn
|
|||
|
||||
The following signals are currently available. `turn_on`, `turn_off` and `inital_apply` pass the client on which they operated as an argument:
|
||||
|
||||
- `turn_on` fires when the scratchpad is turned on on a tag that it wasn't present on before
|
||||
- `turn_off` fires when the scratchpad is turned off on a tag
|
||||
- `spawn` fires when the scratchpad is launched with the given command
|
||||
- `inital_apply` fires after `spawn`, when a corresponding client has been found and the properties have been applied
|
||||
- `turn_on` fires when the scratchpad is turned on on a tag that it wasn't present on before.
|
||||
- `turn_off` fires when the scratchpad is turned off on a tag.
|
||||
- `spawn` fires when the scratchpad is launched with the given command.
|
||||
- `inital_apply` fires after `spawn`, when a corresponding client has been found and the properties have been applied.
|
||||
|
|
|
|||
|
|
@ -4,7 +4,7 @@ Can your window manager swallow? It probably can...
|
|||
|
||||
### Usage
|
||||
|
||||
To activate and deactivate window swallowing here are the following functions. If you want to activate it, just call the `start` function once in your `rc.lua`.
|
||||
To activate and deactivate window swallowing use the following functions. If you only want to activate it, call the `start` function once in your `rc.lua`.
|
||||
```lua
|
||||
bling.module.window_swallowing.start() -- activates window swallowing
|
||||
bling.module.window_swallowing.stop() -- deactivates window swallowing
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
## 📑 Tabbed <!-- {docsify-ignore} -->
|
||||
|
||||
Tabbed implements a tab container. There are also different themes for the tabs.
|
||||
Tabbed implements a tab container. There are several different themes for the tabs as well.
|
||||
|
||||
### Usage
|
||||
|
||||
|
|
@ -8,7 +8,7 @@ You should bind these functions to keys in order to use the tabbed module effect
|
|||
```lua
|
||||
bling.module.tabbed.pick() -- picks a client with your cursor to add to the tabbing group
|
||||
bling.module.tabbed.pop() -- removes the focused client from the tabbing group
|
||||
bling.module.tabbed.iter() -- iterates through the currently focused tabbing group
|
||||
bling.module.tabbed.iter() -- iterates through the currently focused tabbing group
|
||||
bling.module.tabbed.pick_with_dmenu() -- picks a client with a dmenu application (defaults to rofi, other options can be set with a string parameter like "dmenu")
|
||||
bling.module.tabbed.pick_by_direction(dir) -- picks a client based on direction ("up", "down", "left" or "right")
|
||||
```
|
||||
|
|
@ -51,7 +51,7 @@ Modern theme:
|
|||
*screenshot by [JavaCafe01](https://github.com/JavaCafe01)*
|
||||
|
||||
### Signals
|
||||
The tabbed module emits a few signals for the purpose of integration,
|
||||
The tabbed module emits a few signals for the purpose of integration:
|
||||
```lua
|
||||
-- bling::tabbed::update -- triggered whenever a tabbed object is updated
|
||||
-- tabobj -- the object that caused the update
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
### Usage
|
||||
|
||||
The function to set an automatically created tiled wallpaper can be called the following way (you don't need to set every option in the table):
|
||||
The function to set a tiled wallpaper can be called by the following (not every option is necessary):
|
||||
```lua
|
||||
awful.screen.connect_for_each_screen(function(s) -- that way the wallpaper is applied to every screen
|
||||
bling.module.tiled_wallpaper("x", s, { -- call the actual function ("x" is the string that will be tiled)
|
||||
|
|
@ -20,7 +20,7 @@ end)
|
|||
|
||||
### Preview
|
||||
|
||||

|
||||

|
||||
|
||||
*screenshots by [Nooo37](https://github.com/Nooo37)*
|
||||
|
||||
|
|
|
|||
|
|
@ -62,9 +62,9 @@ bling.module.wallpaper.setup {
|
|||
|
||||
The setup function will do 2 things: call the set-function when awesome requests a wallpaper, and manage a timer to call `set_function` periodically.
|
||||
|
||||
Its argument is a args table that is passed to ohter functions (setters and wallpaper functions), so you define everything with setup.
|
||||
Its argument is an args table that is passed to other functions (setters and wallpaper functions), so you define everything with setup.
|
||||
|
||||
The `set_function` is a function called every times a wallpaper is needed.
|
||||
The `set_function` is a function called every time a wallpaper is needed.
|
||||
|
||||
The module provides some setters:
|
||||
|
||||
|
|
@ -83,8 +83,8 @@ A wallpaper is one of the following elements:
|
|||
* a list containing any of the elements above
|
||||
|
||||
To set up for multiple screens, two possible methods are:
|
||||
* Call the `setup` function for each screen, passing the appropriate configuration and `screen` arg
|
||||
* Call the `setup` function once, passing a table of screens as the `screen` arg. This applies the same configuration to all screens in the table
|
||||
* Call the `setup` function for each screen, passing the appropriate configuration and `screen` arg.
|
||||
* Call the `setup` function once, passing a table of screens as the `screen` arg. This applies the same configuration to all screens in the table.
|
||||
_Note_: Multiple screen setup only works for the `simple` and `random` setters
|
||||
|
||||
```lua
|
||||
|
|
@ -105,8 +105,8 @@ bling.module.wallpaper.setup {
|
|||
```
|
||||
The provided setters `simple` and `random` will use 2 internal functions that you can use to write your own setter:
|
||||
|
||||
* `bling.module.wallpaper.prepare_list`: return a list of wallpapers directly usable by `apply` (for now, it just explores folders)
|
||||
* `bling.module.wallpaper.apply`: a wrapper for gears.wallpaper functions, using the args table of setup
|
||||
* `bling.module.wallpaper.prepare_list`: return a list of wallpapers directly usable by `apply` (for now, it just explores folders).
|
||||
* `bling.module.wallpaper.apply`: a wrapper for gears.wallpaper functions, using the args table of setup.
|
||||
|
||||
Here are the defaults:
|
||||
|
||||
|
|
|
|||
|
|
@ -9,7 +9,7 @@ This is a signal module in which you can connect to certain bling signals to gra
|
|||
- Song length
|
||||
- If there are no players on
|
||||
|
||||
This module relies on `playerctl` and `curl`. If you have this module disabled, you won't need those programs. With this module, you can create a widget like below without worrying about the backend.
|
||||
This module relies on `playerctl` and `curl`. If you have this module disabled, you won't need those programs. With this module, you can create a widget like the one below without worrying about the backend.
|
||||
|
||||

|
||||
|
||||
|
|
@ -157,7 +157,7 @@ end)
|
|||
|
||||
Thats all! You don't even have to worry about updating the widgets, the signals will handle that for you.
|
||||
|
||||
Here's another example in which you get a notification with the album art, title, and artist whenever the song changes.
|
||||
Here's another example in which you get a notification with the album art, title, and artist whenever the song changes:
|
||||
|
||||
```lua
|
||||
local naughty = require("naughty")
|
||||
|
|
@ -184,7 +184,7 @@ button:buttons(gears.table.join(
|
|||
|
||||
### Theme Variables and Configuration
|
||||
|
||||
By default, this module will output signals from the most recently active player. If you wish to customize the behavior furthur, the following configuration options are available depending on the selected backend. Here is a summary of the two backends and which configuration options they support.
|
||||
By default, this module will output signals from the most recently active player. If you wish to customize the behavior furthur, the following configuration options are available depending on the selected backend. Here is a summary of the two backends and which configuration options they support:
|
||||
|
||||
| Option | playerctl_cli | playerctl_lib |
|
||||
| ------------------- | ------------------ | ------------------ |
|
||||
|
|
|
|||
129
home/.config/awesome/libs/bling/docs/widgets/app_launcher.md
Normal file
129
home/.config/awesome/libs/bling/docs/widgets/app_launcher.md
Normal file
|
|
@ -0,0 +1,129 @@
|
|||
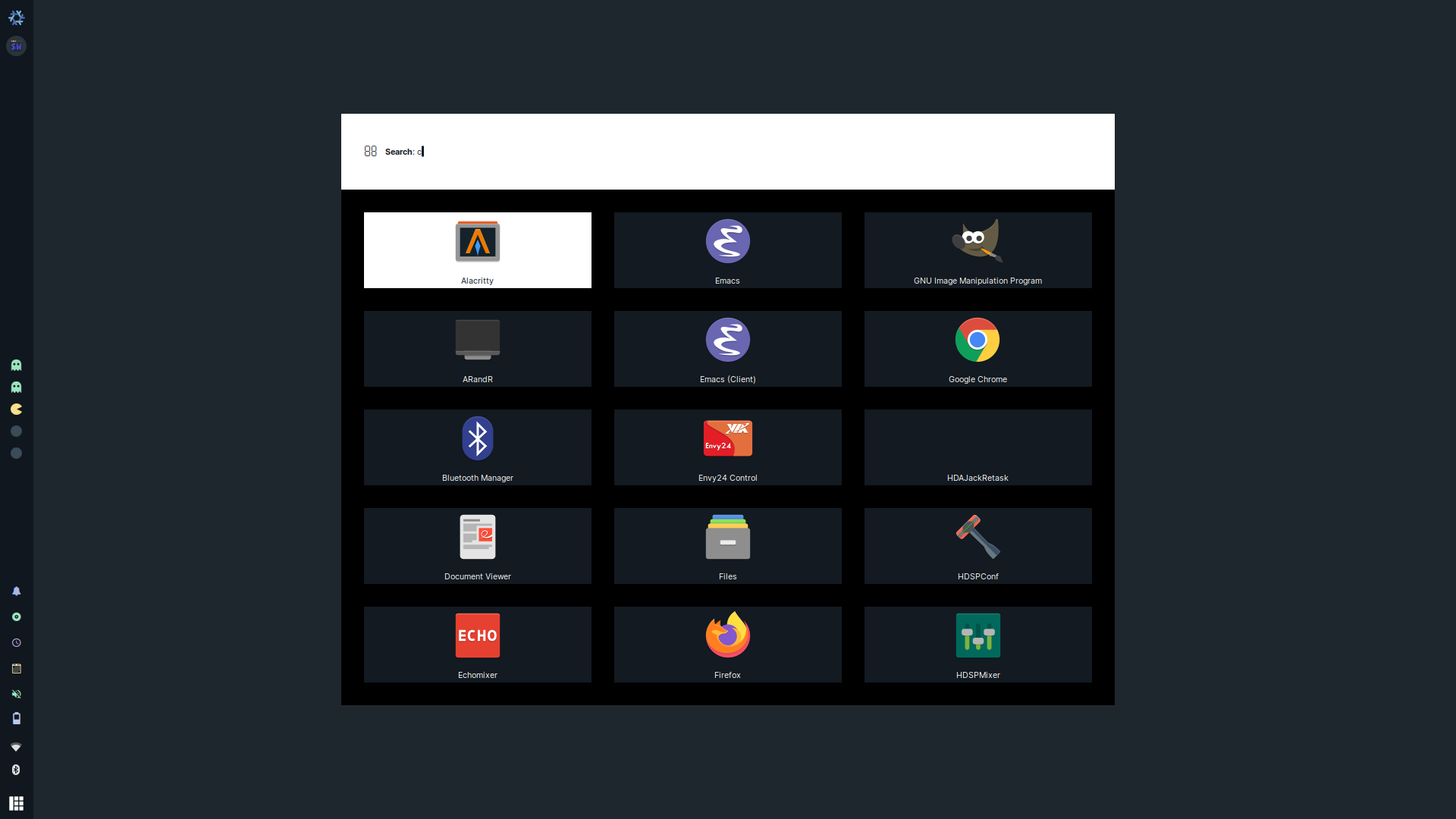
## 🎨 App Launcher <!-- {docsify-ignore} -->
|
||||
|
||||
A popup application launcher similar to Rofi.
|
||||
|
||||

|
||||
|
||||
_image by [JavaCafe01](https://github.com/JavaCafe01)_
|
||||
|
||||
### Usage
|
||||
|
||||
To enable:
|
||||
|
||||
```lua
|
||||
local app_launcher = bling.widget.app_launcher()
|
||||
```
|
||||
|
||||
To run the app launcher, call `:toggle()` on the launcher:
|
||||
|
||||
```lua
|
||||
app_launcher:toggle()
|
||||
```
|
||||
|
||||
### Example Implementation:
|
||||
|
||||
```lua
|
||||
local args = {
|
||||
apps_per_column = 1,
|
||||
sort_alphabetically = false,
|
||||
reverse_sort_alphabetically = true,
|
||||
}
|
||||
local app_launcher = bling.widget.app_launcher(args)
|
||||
```
|
||||
|
||||
### Available Options:
|
||||
|
||||
```lua
|
||||
local args = {
|
||||
terminal = "alacritty" -- Set default terminal
|
||||
favorites = { "firefox", "wezterm" } -- Favorites are given priority and are bubbled to top of the list
|
||||
search_commands = true -- Search by app name AND commandline command
|
||||
skip_names = { "Discord" } -- List of apps to omit from launcher
|
||||
skip_commands = { "thunar" } -- List of commandline commands to omit from launcher
|
||||
skip_empty_icons = true -- Skip applications without icons
|
||||
sort_alphabetically = true -- Sorts applications alphabetically
|
||||
reverse_sort_alphabetically = false -- Sort in reverse alphabetical order (NOTE: must set `sort_alphabetically = false` to take effect)
|
||||
select_before_spawn = true -- When selecting by mouse, click once to select app, click once more to open the app.
|
||||
hide_on_left_clicked_outside = true -- Hide launcher on left click outside the launcher popup
|
||||
hide_on_right_clicked_outside = true -- Hide launcher on right click outside the launcher popup
|
||||
hide_on_launch = true -- Hide launcher when spawning application
|
||||
try_to_keep_index_after_searching = false -- After a search, reselect the previously selected app
|
||||
reset_on_hide = true -- When you hide the launcher, reset search query
|
||||
save_history = true -- Save search history
|
||||
wrap_page_scrolling = true -- Allow scrolling to wrap back to beginning/end of launcher list
|
||||
wrap_app_scrolling = true -- Set app scrolling
|
||||
|
||||
default_app_icon_name = "standard.svg" -- Sets default app icon name for apps without icon names
|
||||
default_app_icon_path = "~/icons/" -- Sets default app icon path for apps without icon paths
|
||||
icon_theme = "application" -- Set icon theme
|
||||
icon_size = 24 -- Set icon size
|
||||
|
||||
type = "dock" -- awful.popup type ("dock", "desktop", "normal"...). See awesomewm docs for more detail
|
||||
show_on_focused_screen = true -- Should app launcher show on currently focused screen
|
||||
screen = awful.screen -- Screen you want the launcher to launch to
|
||||
placement = awful.placement.top_left -- Where launcher should be placed ("awful.placement.centered").
|
||||
rubato = { x = rubato_animation_x, y = rubato_animation_y } -- Rubato animation to apply to launcher
|
||||
shrink_width = true -- Automatically shrink width of launcher to fit varying numbers of apps in list (works on apps_per_column)
|
||||
shrink_height = true -- Automatically shrink height of launcher to fit varying numbers of apps in list (works on apps_per_row)
|
||||
background = "#FFFFFF" -- Set bg color
|
||||
border_width = dpi(0) -- Set border width of popup
|
||||
border_color = "#FFFFFF" -- Set border color of popup
|
||||
shape = function(cr, width, height)
|
||||
gears.shape.rectangle(cr, width, height)
|
||||
end -- Set shape for launcher
|
||||
prompt_height = dpi(50) -- Prompt height
|
||||
prompt_margins = dpi(30) -- Prompt margins
|
||||
prompt_paddings = dpi(15) -- Prompt padding
|
||||
shape = function(cr, width, height)
|
||||
gears.shape.rectangle(cr, width, height)
|
||||
end -- Set shape for prompt
|
||||
prompt_color = "#000000" -- Prompt background color
|
||||
prompt_border_width = dpi(0) -- Prompt border width
|
||||
prompt_border_color = "#000000" -- Prompt border color
|
||||
prompt_text_halign = "center" -- Prompt text horizontal alignment
|
||||
prompt_text_valign = "center" -- Prompt text vertical alignment
|
||||
prompt_icon_text_spacing = dpi(10) -- Prompt icon text spacing
|
||||
prompt_show_icon = true -- Should prompt show icon (?)
|
||||
prompt_icon_font = "Comic Sans" -- Prompt icon font
|
||||
prompt_icon_color = "#000000" -- Prompt icon color
|
||||
prompt_icon = "" -- Prompt icon
|
||||
prompt_icon_markup = string.format(
|
||||
"<span size='xx-large' foreground='%s'>%s</span>",
|
||||
args.prompt_icon_color, args.prompt_icon
|
||||
) -- Prompt icon markup
|
||||
prompt_text = "<b>Search</b>:" -- Prompt text
|
||||
prompt_start_text = "manager" -- Set string for prompt to start with
|
||||
prompt_font = "Comic Sans" -- Prompt font
|
||||
prompt_text_color = "#FFFFFF" -- Prompt text color
|
||||
prompt_cursor_color = "#000000" -- Prompt cursor color
|
||||
|
||||
apps_per_row = 3 -- Set how many apps should appear in each row
|
||||
apps_per_column = 3 -- Set how many apps should appear in each column
|
||||
apps_margin = {left = dpi(40), right = dpi(40), bottom = dpi(30)} -- Margin between apps
|
||||
apps_spacing = dpi(10) -- Spacing between apps
|
||||
|
||||
expand_apps = true -- Should apps expand to fill width of launcher
|
||||
app_width = dpi(400) -- Width of each app
|
||||
app_height = dpi(40) -- Height of each app
|
||||
app_shape = function(cr, width, height)
|
||||
gears.shape.rectangle(cr, width, height)
|
||||
end -- Shape of each app
|
||||
app_normal_color = "#000000" -- App normal color
|
||||
app_normal_hover_color = "#111111" -- App normal hover color
|
||||
app_selected_color = "#FFFFFF" -- App selected color
|
||||
app_selected_hover_color = "#EEEEEE" -- App selected hover color
|
||||
app_content_padding = dpi(10) -- App content padding
|
||||
app_content_spacing = dpi(10) -- App content spacing
|
||||
app_show_icon = true -- Should show icon?
|
||||
app_icon_halign = "center" -- App icon horizontal alignment
|
||||
app_icon_width = dpi(70) -- App icon wigth
|
||||
app_icon_height = dpi(70) -- App icon height
|
||||
app_show_name = true -- Should show app name?
|
||||
app_name_generic_name_spacing = dpi(0) -- Generic name spacing (If show_generic_name)
|
||||
app_name_halign = "center" -- App name horizontal alignment
|
||||
app_name_font = "Comic Sans" -- App name font
|
||||
app_name_normal_color = "#FFFFFF" -- App name normal color
|
||||
app_name_selected_color = "#000000" -- App name selected color
|
||||
app_show_generic_name = true -- Should show generic app name?
|
||||
}
|
||||
```
|
||||
|
|
@ -28,7 +28,7 @@ bling.widget.tabbed_misc.titlebar_indicator(client, {
|
|||
})
|
||||
```
|
||||
|
||||
a widget_template option is also available:
|
||||
A `widget_template` option is also available:
|
||||
```lua
|
||||
bling.widget.tabbed_misc.titlebar_indicator(client, {
|
||||
widget_template = {
|
||||
|
|
@ -50,7 +50,7 @@ bling.widget.tabbed_misc.titlebar_indicator(client, {
|
|||
|
||||
### Example Implementation
|
||||
|
||||
You normally embed the widget in your titlebar...
|
||||
The widget is typically embedded in a titlebar:
|
||||
```lua
|
||||
awful.titlebar(c).widget = {
|
||||
{ -- Left
|
||||
|
|
@ -75,7 +75,7 @@ awful.titlebar(c).widget = {
|
|||
```
|
||||
|
||||
## Tasklist
|
||||
The module exports a function that can be added to your tasklist as a `update_callback`
|
||||
This module exports a function that can be added to your tasklist as an `update_callback`.
|
||||
|
||||
### Usage
|
||||
```lua
|
||||
|
|
@ -108,7 +108,7 @@ awful.widget.tasklist({
|
|||
})
|
||||
```
|
||||
|
||||
If you need to do something else, it can be used like so
|
||||
If you need to do something else, it can be used like so:
|
||||
```lua
|
||||
update_callback = function(self, client, index, clients)
|
||||
require("bling.widget.tabbed_misc").custom_tasklist(self, client, index, clients)
|
||||
|
|
|
|||
|
|
@ -49,7 +49,7 @@ By default, the widget is not visible. You must implement when it will update an
|
|||
|
||||
### Example Implementation
|
||||
|
||||
We can trigger the widget to show the specific tag when hovering over it in the taglist. The code shown below is the example taglist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.taglist.html). Basically, we are going to update the widget and toggle it through the taglist's `create_callback`. (The bling addons are commented)
|
||||
We can trigger the widget to show the specific tag when hovering over it in the taglist. The code shown below is the example taglist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.taglist.html). We are going to update the widget and toggle it through the taglist's `create_callback` (bling addons are commented).
|
||||
```lua
|
||||
s.mytaglist = awful.widget.taglist {
|
||||
screen = s,
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
## 🔍 Task Preview <!-- {docsify-ignore} -->
|
||||
|
||||
This is a popup widget that will show a preview of the specified client. It is supposed to mimic the small popup that Windows has when hovering over the application icon.
|
||||
This is a popup widget that will show a preview of the specified client. It intends to mimic the small popup when hovering over an application icon on Windows.
|
||||
|
||||

|
||||
|
||||
|
|
@ -26,7 +26,7 @@ bling.widget.task_preview.enable {
|
|||
}
|
||||
```
|
||||
|
||||
To allow for more customization, there is also a `widget_structure` property (as seen in some default awesome widgets) which is optional. An example is as follows -
|
||||
To allow for more customization, there is also a `widget_structure` property (as seen in some default awesome widgets) which is optional. An example is as follows:
|
||||
```lua
|
||||
bling.widget.task_preview.enable {
|
||||
x = 20, -- The x-coord of the popup
|
||||
|
|
@ -82,7 +82,7 @@ By default, the widget is not visible. You must implement when it will update an
|
|||
|
||||
### Example Implementation
|
||||
|
||||
We can trigger the widget to show the specific client when hovering over it in the tasklist. The code shown below is the example icon only tasklist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.tasklist.html). Basically, we are going to toggle the widget through the tasklist's `create_callback`. (The bling addons are commented)
|
||||
We can trigger the widget to show the specific client when hovering over it in the tasklist. The code shown below is the example icon only tasklist from the [AwesomeWM docs](https://awesomewm.org/doc/api/classes/awful.widget.tasklist.html). We are going to toggle the widget through the tasklist's `create_callback` (bling addons are commented).
|
||||
```lua
|
||||
s.mytasklist = awful.widget.tasklist {
|
||||
screen = s,
|
||||
|
|
|
|||
|
|
@ -30,7 +30,7 @@ bling.widget.window_switcher.enable {
|
|||
}
|
||||
```
|
||||
|
||||
To run the window swicher you have to emit this signal from within your configuration (usually using a keybind).
|
||||
To run the window swicher, emit this signal (usually with a keybind):
|
||||
|
||||
```lua
|
||||
awesome.emit_signal("bling::window_switcher::turn_on")
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue